
В статье описаны два способа как сделать обложку для актуального в инстаграм в программе Фотошоп и онлайн-редакторе Канва и лайфхак как установить обложку на видео в сторис.
Обложка для актуальных сториз в Фотошоп
Обложки для актуальных сториз в инстаграме делают двух размеров: 1080*1920 или квадрат. Так как отображаться будет только центральный кружочек, то нет смысла соблюдать размер обложки для актуальных историй в инстаграм. Поэтому мы будем показывать на примере квадрата.
Открываем фотошоп, нажимаем Ctrl N для создания нового документа и задаём размеры. Инстаграм в любом случае сожмёт картинку. Чтобы сохранить хорошее качество, размер сделаем побольше, например 800*800 px.
- На панели инструментов выбираем эллипс (Ellipse Tool).
- Кликаем по документу и задаем размер эллипса, пусть это будет 790*790.
- Убираем заливку и оставляем обводку в 1 пиксель любого цвета.
- Нажимаем Ctrl A (выделить всё).
- На верхней панели нажимаем на выравнивание по центру (по горизонтали и по вертикали).
![]()
Не забудьте снять выделение (Ctrl D).Теперь наш круг расположен в центре документа.
Окружность нужна для ориентира – будем вписывать в неё наш дизайн. Это нужно, чтобы при добавлении обложки для актуального, ничего не вылезло за границу круга.

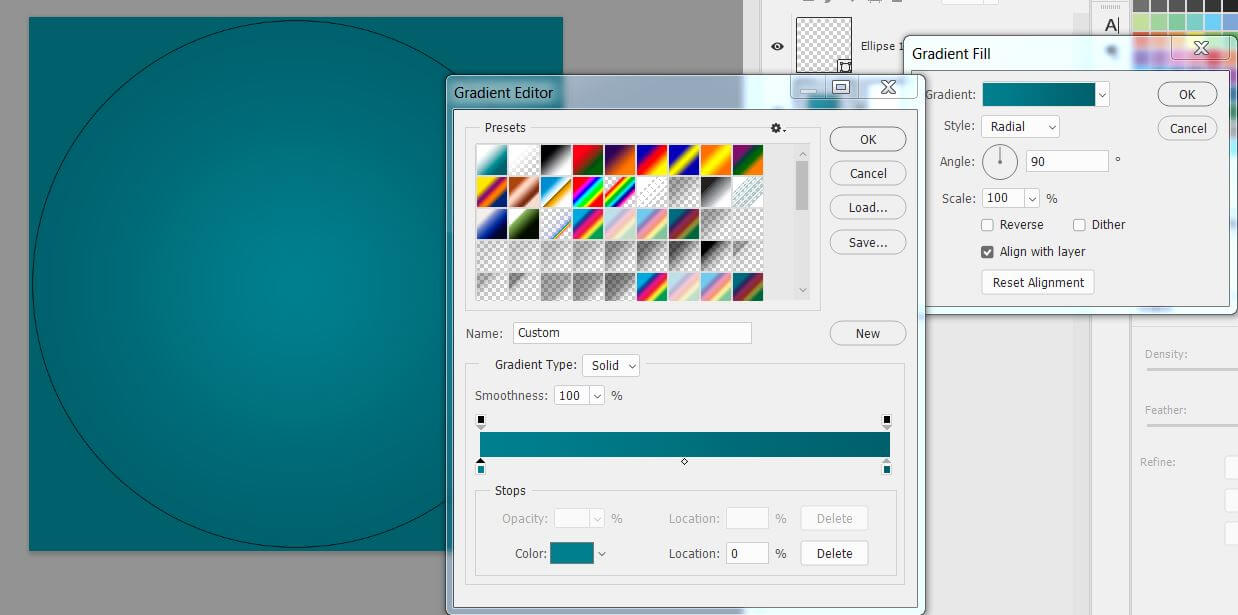
Встаньте на слой Background, внизу нажмите на значок корректирующего слоя и выберите Gradient Fill.
Здесь поменяйте тип градиента на радиальный, и задайте цвета.

Градиент идёт от светлого цвета до тёмного, причем между собой цвета должны чуть-чуть отличаться, чтобы смотреться естественно. Нажимаем OK.
Теперь добавим иконку. Иконок для бесплатного скачивания много в интернете, главное, чтобы картинки для инстаграм были в .png-формате.
Стандартные шаблоны для актуальных историй в png и psd форматах скачивайте на нашем сайте.
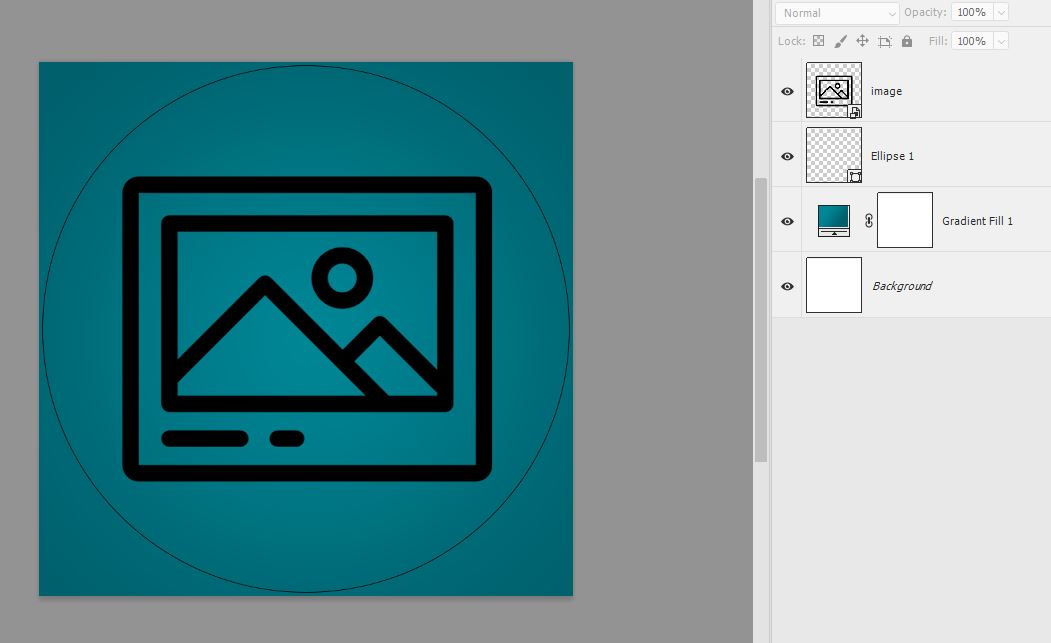
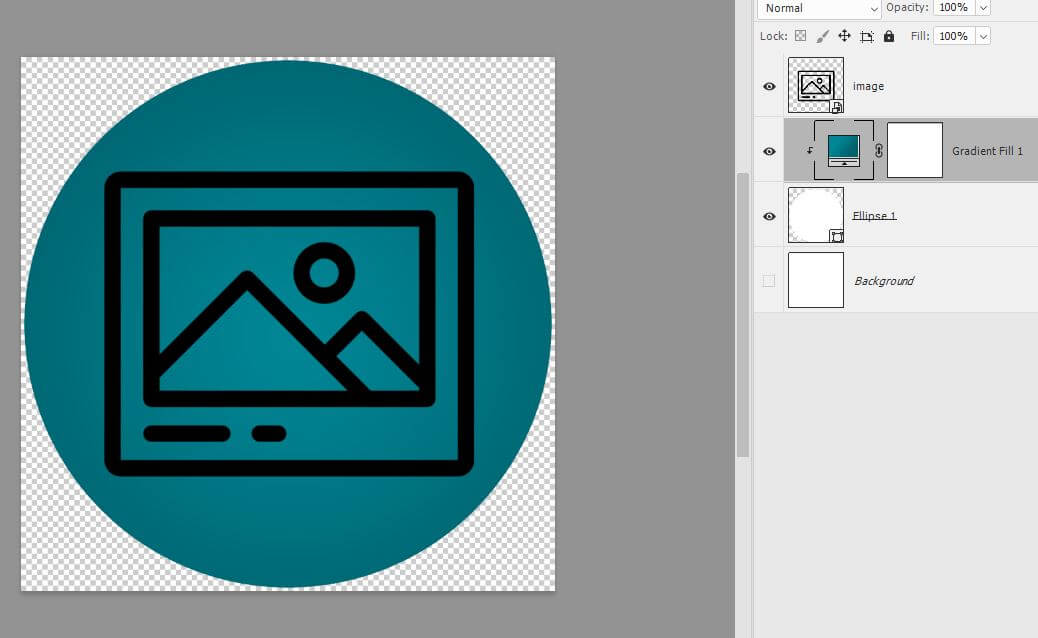
Перетаскиваем иконку на документ поверх всех слоев.

Теперь слой с эллипсом перетянем вниз под слой с градиентом. Уберём у эллипса обводку и добавим белую заливку (цвет заливки не имеет значения).
После этого встаём на слой с градиентом, нажимаем ПКМ и выбираем пункт Create Clipping Mask. Слой Background можно отключить или удалить.

Сейчас иконка выглядит банально и скучно, добавим к 2 – 3 эффекта.
Добавление эффектов в иконки
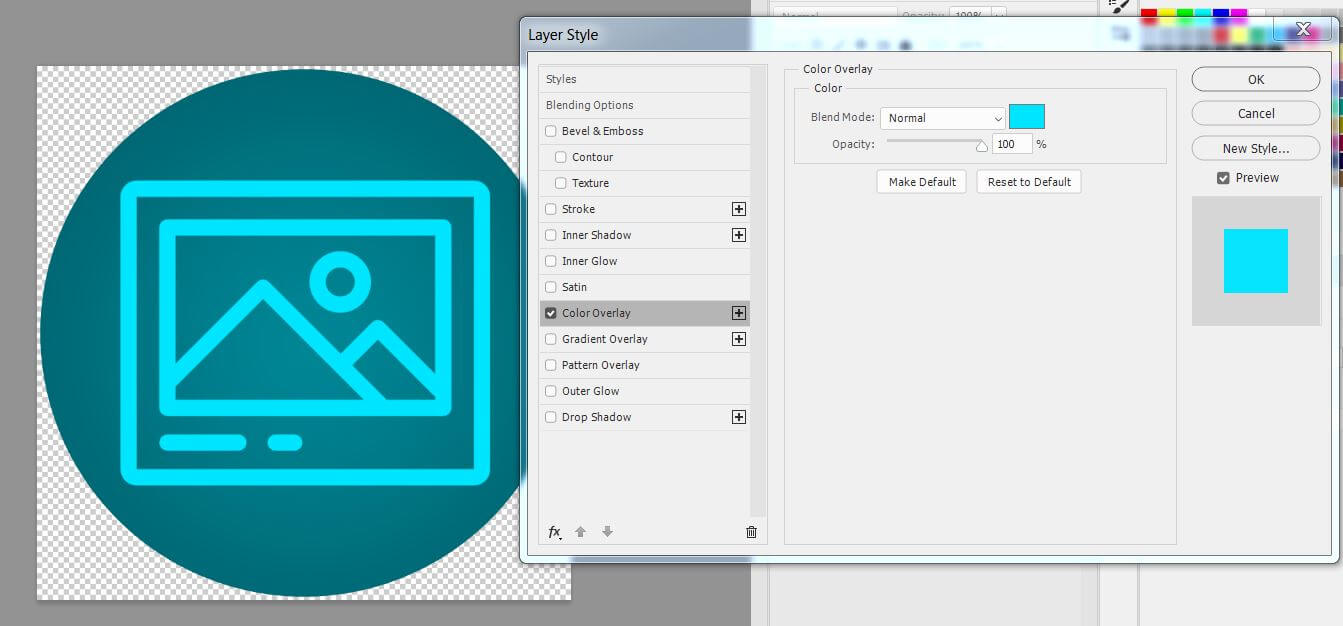
Внизу палитры Layers нажимаем на кнопку эффектов и выбираем Color Overlay.
Выбираем светло-голубой цвет

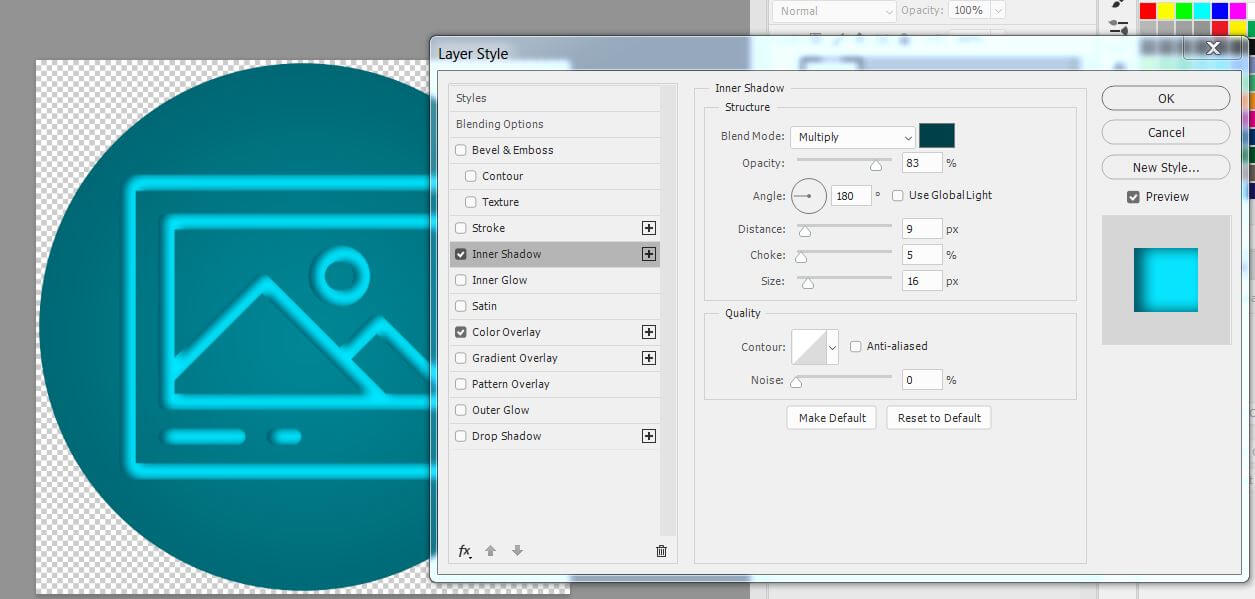
Не закрываем окно Layer Style, переходим в пункт Inner Shadow.
Выставляем настройки.

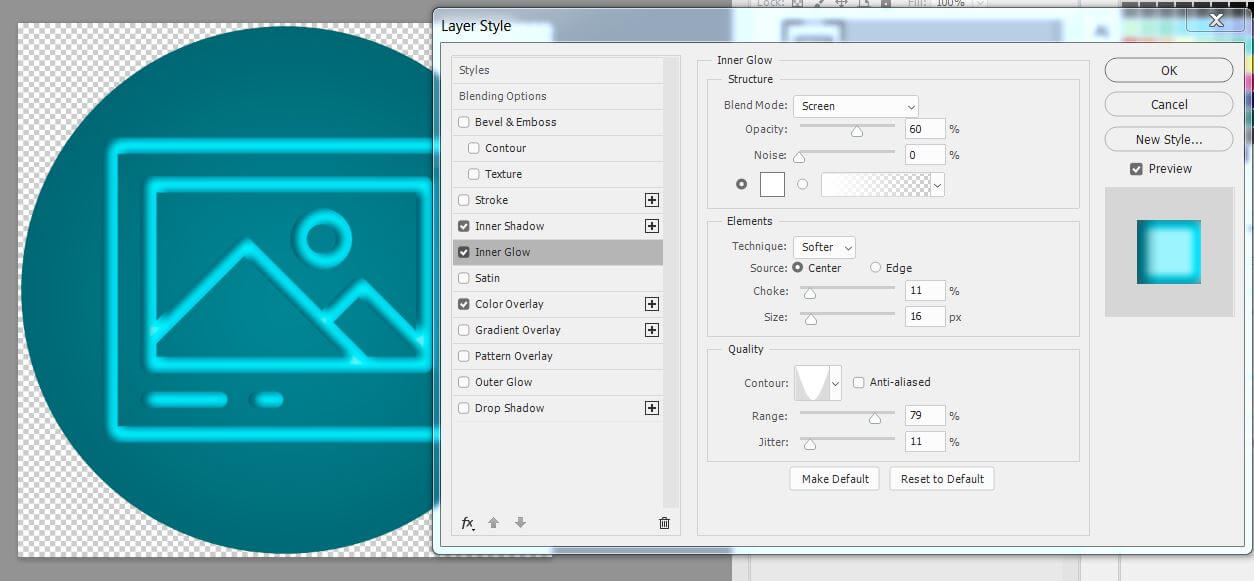
Далее переходим в пункт Inner Glow.
Выставляем такие настройки:

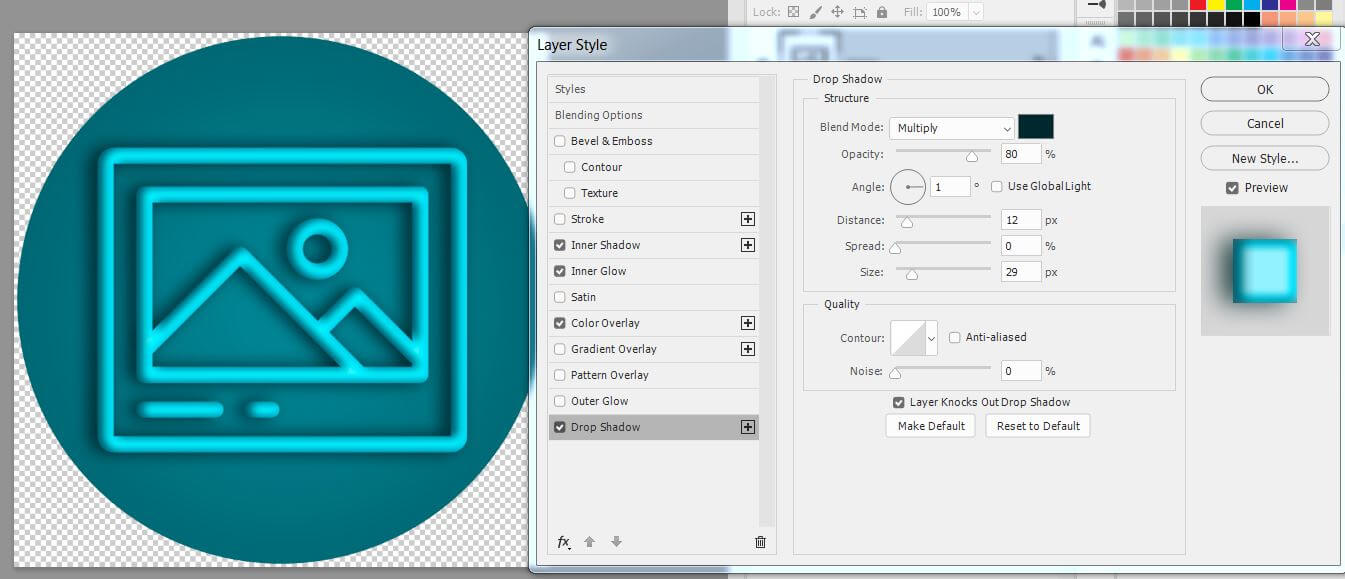
И последний пункт – Drop Shadow.
Применим такие настройки:

Вот такая обложка для истории в инстаграм у нас получилась, теперь шаблон сохраним в .png-формате, чтобы осталась прозрачность.
Но, для оформления аккаунта требуется не одна, а три или четыре варианта пиктограмм для сториз.
Создание миниатюр в едином стиле
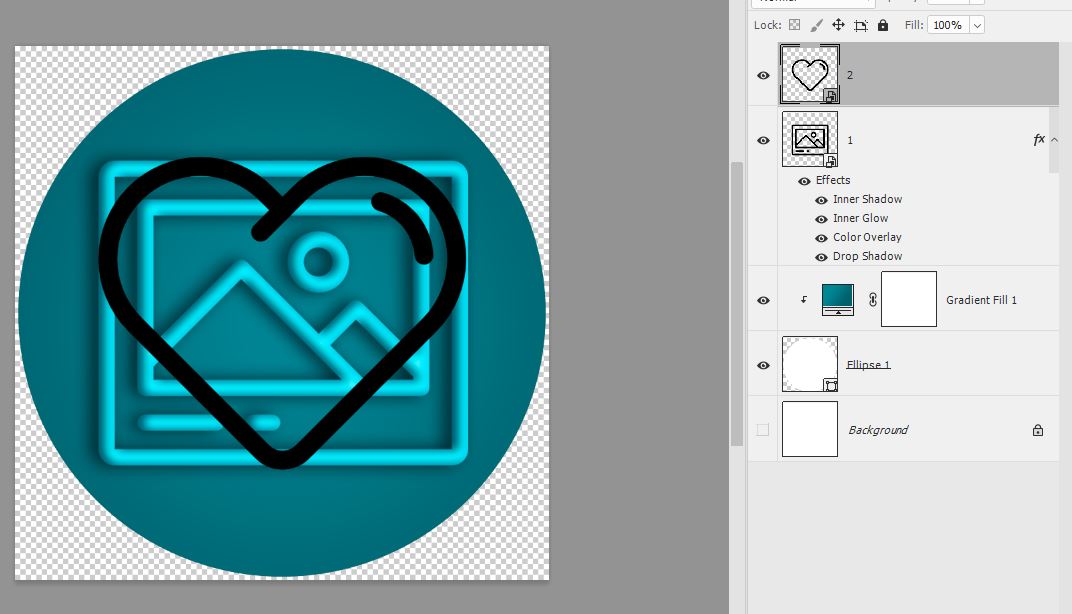
Сделать остальные шаблоны для инстаграм сторис в одном стиле будет намного проще. Перетаскиваем в наш документ новую иконку, выравниваем по центру.

Чтобы заново не настраивать стили для новой иконки, скопируем фон для фотошопа инстаграм у первой.
- Встаем на первую иконку.
- Нажимаем ПКМ.
- Затем Copy Layer Style.
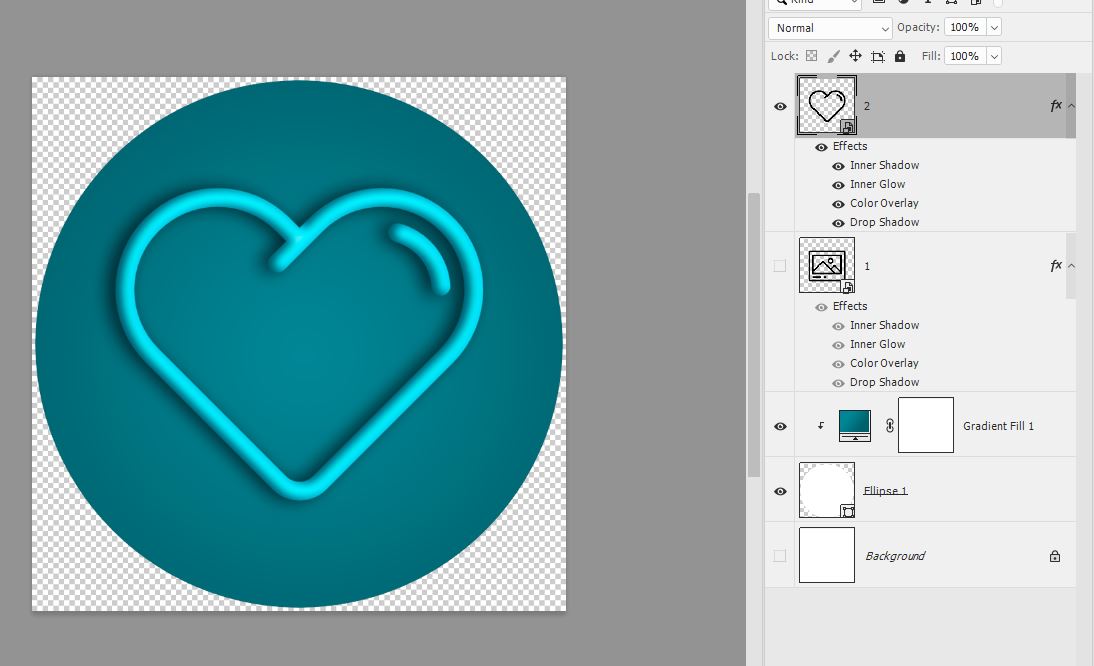
- Переходим на вторую иконку – ПРМ – Paste Layer Style, видимость первой иконки отключаем.

Готово, теперь проделываем тоже с остальными иконками.
Кстати, если вы сделали сложный стиль и хотите его использовать в других документах, то настройка стиля сохраняется.
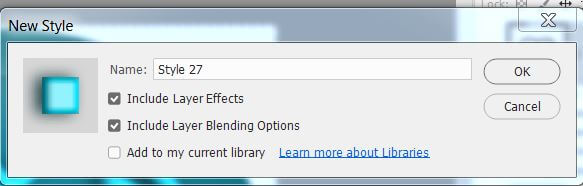
Для этого откройте палитру стили в меню Window – Styles и в самом низу нажмите на значок с загнутым уголком![]() , появится вот такое окошко
, появится вот такое окошко

Нажмите OK. Теперь ваш стиль сохранился.
Видеоролик по теме как сделать обложку для актуального в инстаграм в фотошопе длиной 11 минут.
Как сделать иконку для сториз в Канве
Теперь рассмотрим как сделать обложки для актуальных историй в Канве. Редактор Canva не требуется скачивать на компьютер. Софт позволяет создать обложки для сторис в инстаграм онлайн на сайте компании – разработчика.
- Заходим на главную станицу Канвы.
- Задаём размеры квадрата, например 800*800 пикселей.
- Нажимаем на кнопку Создать дизайн.
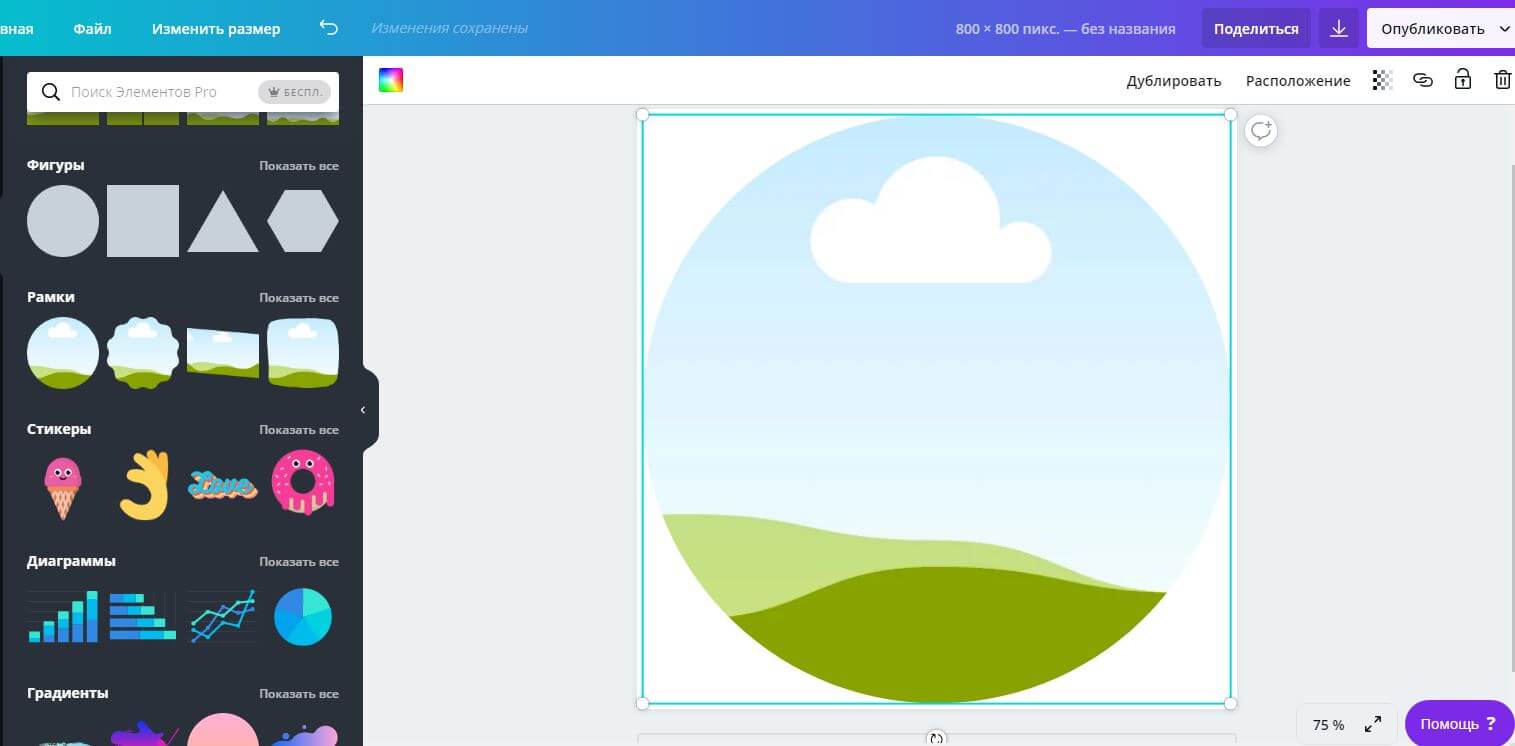
Для начала добавим круглую рамку, в которой будет расположен наш дизайн.
- Идём в Элементы – Рамки и выбираем самую первую в списке – обычную круглую.
- Тянем рамку за края, чтобы увеличить размер, оставим чуть меньше, чем сам документ – 795 px.
- Затем идём в верхнее меню Расположение и выравниваем сетку по центру.

Теперь добавим в круг фон.
Можно либо сделать фон для истории в инстаграм из стандартных расцветок канвы, либо поместить внутрь готовую фотографию или картинку.
Брать картинки из раздела Фон не нужно, потому что в этом случае изображение ляжет под круг, а нужно, чтобы картинка лежала внутри круга.
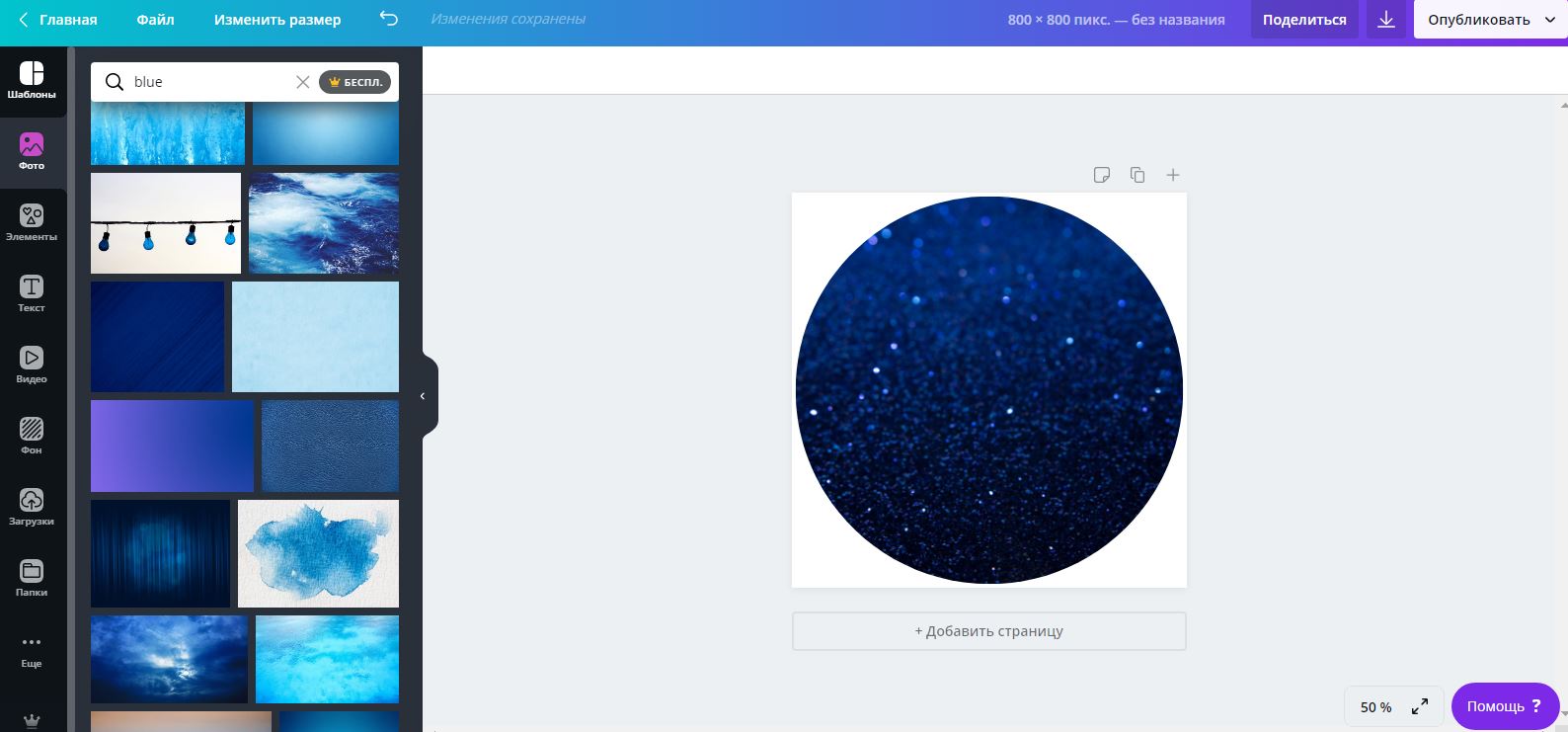
Поэтому идём в раздел Фото.
Выбираем креативные фото в инстаграм по вкусу и перетаскиваем фон внутрь круга.

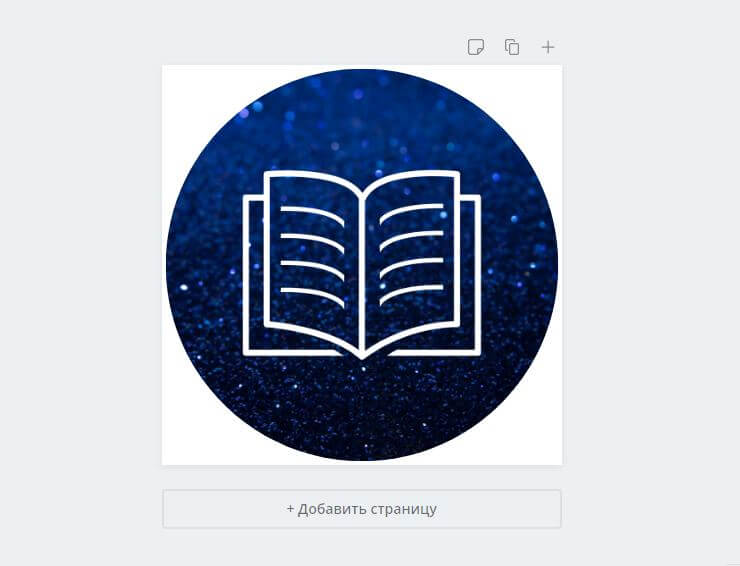
Сверху добавьте текст или иконку. Чтобы загрузить обложку для актуального в инстаграм переходите в раздел Элементы.
Например, мы выбрали такой:

Но здесь скрывается одна проблема – если требуется не одна иконка, а десяток, то желательно, подобрать шаблоны для инстаграм в одном стиле. Но найти в Канве пару шаблонов в одном стиле непросто, потому что картинки рисуют разные авторы.
В таком случае иллюстрации подбирайте на других сайтах, а потом загружайте в Канву.
Обложки для вечных сторис в инстаграм скачивайте на нашем сайте.
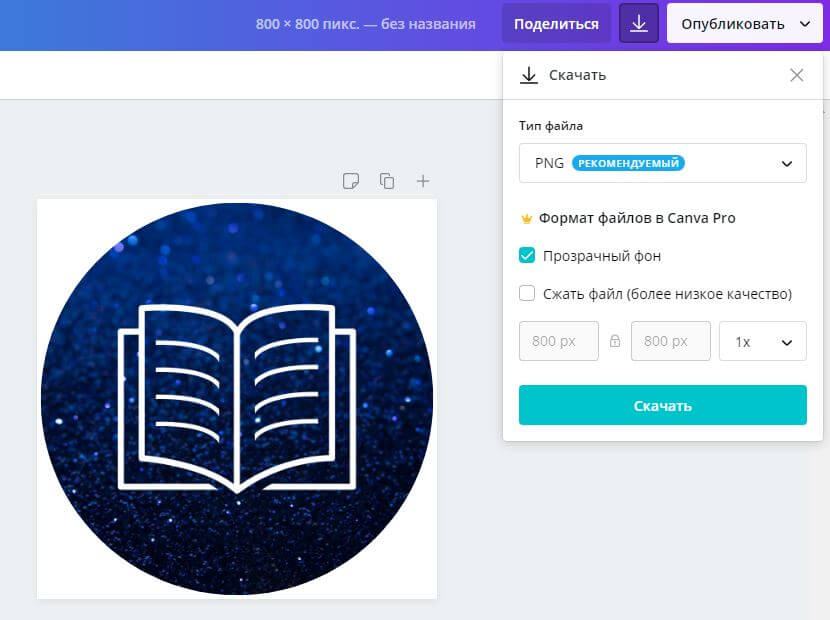
Когда обложка готова – сохраним картинку для историй в инстаграм:
- Идём в верхнее меню.
- Нажимаем на значок загрузки.
- Выбираем формат .png.
- Ставим галочку возле пункта Прозрачный фон.
- Нажимаем на кнопку Скачать.

Теперь готовая иконка для вечных историй в инстаграм может занять место в профиле.
Ролик по теме как создать обложку для актуального в инстаграм в онлайн-редакторе Canva. Длина инструкции 15 минут.
Создать картинку для актуального в инстаграм онлайн можно и в программе PicsArt. Это мобильное приложение для создания обложек в инстаграм для смартфонов. Разработка пригодится блогерам, оформляющим аккаунт без стационарного компьютера.
Как сделать обложку для видео в инстаграм
Когда добавляете в ленту ролик, то в качестве обложки инстаграм по умолчанию ставит первый кадр. Можно самому установить стартовое изображение, но выбрать можно только один из кадров.
Можно пойти на хитрость – перед загрузкой медиа-файла нажать на опцию «выбрать несколько» и под номером один выбрать обложку для видео в инстаграм, а под номером два – ролик.
Но здесь одно неудобство – чтобы посмотреть видео, пользователям нужно сначала перелистнуть обложку. И если изображение не заинтересует подписчика, то зрители могут и не узнать, что следующий слайд – это видео.
Самый лучший способ решения проблемы – это подготовить красивые картинки для истории в инстаграм, а потом встроить картинку в первые кадры видео.
Сделать это можно в фотошопе.
Возьмите, например, вот такой ролик:
Но какой бы кадр мы не выбрали, картинка будет выбиваться из дизайна аккаунта.
Поэтому открываем видео в фотошопе. При этом автоматически откроется окно Timeline, которое нужно для редактирования видео.
Если окно не появилось, то зайдите в меню Window – Timeline

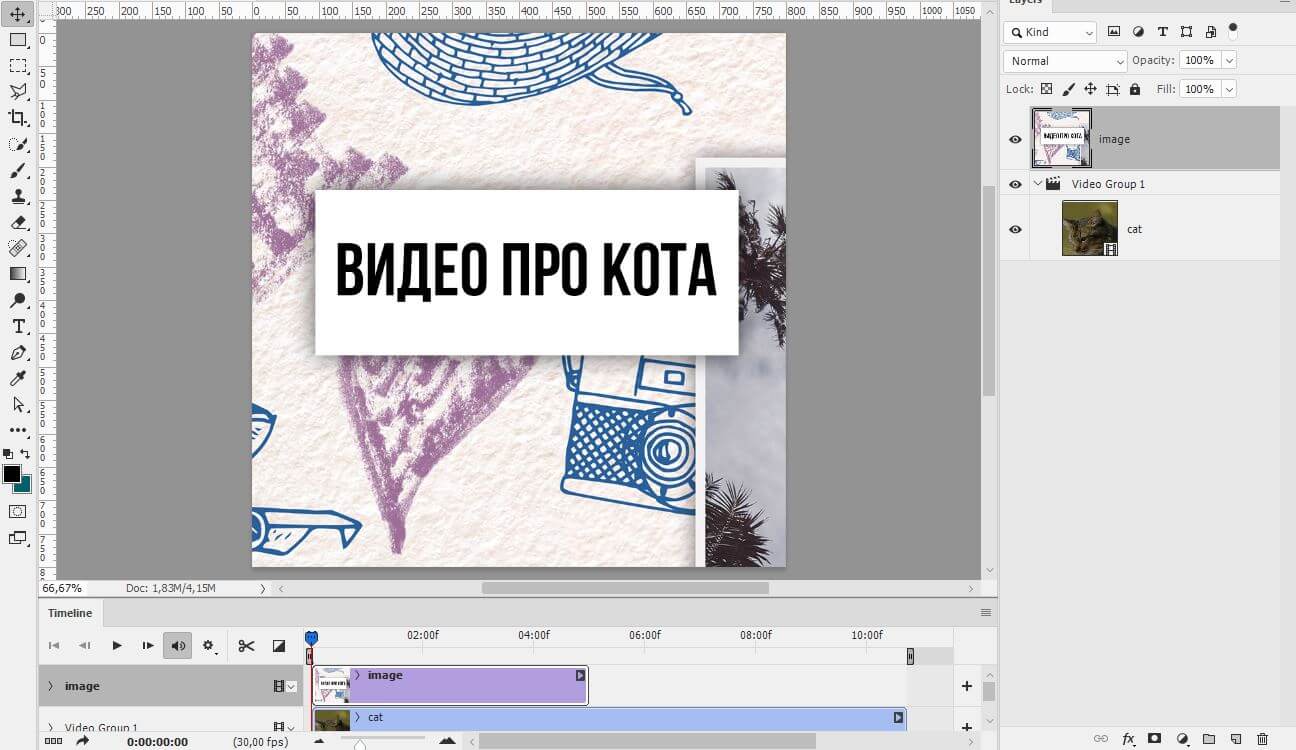
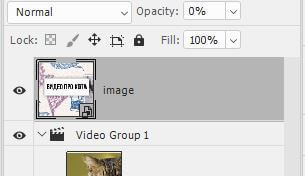
Сюда же добавим заранее приготовленную картинку, чтобы поставить обложку на видео в инстаграме.

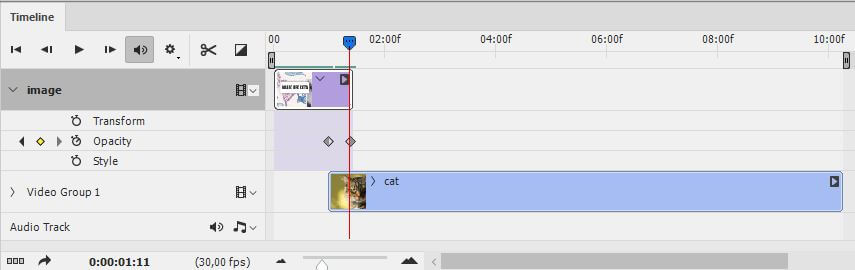
Далее работа будет происходить в окне Timeline.
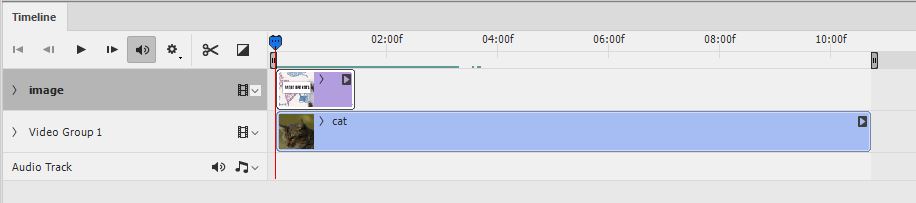
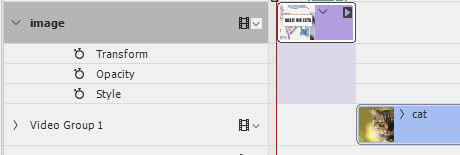
Мы видим здесь сверху обложку с фиолетовой шкалой и под изображением видеоролик с голубой шкалой.
Картинка занимает половину времени ролика, поэтому отодвинем фиолетовую шкалу влево:

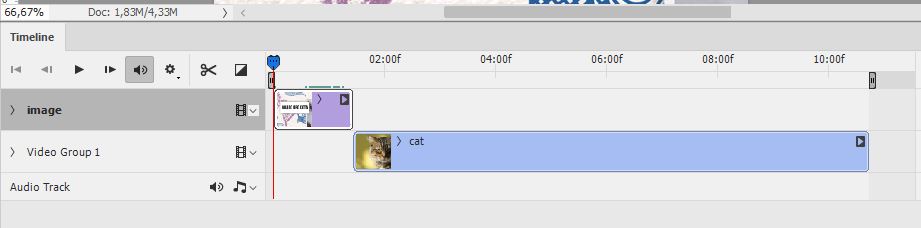
Теперь отодвиньте вправо шкалу видеоролика, потому что начало ролика перекрывается картинкой.

В принципе, можно оставить и так, но лучше сделать красивее.
Эффект исчезновения картинки
Переход от обложки к видео происходит резко. Это можно изменить с помощью свойства Opacity – картинка будет постепенно исчезать и на месте изображения будет проявляться ролик с котом.
Если кликнуть на стрелку на слое Image, то мы увидим список свойств, которые можно анимировать.

Передвинем синий бегунок таймлайна на середину фиолетовой шкалы, затем нажмём на значок часов возле Opacity.
На временной шкале появится желтый ромбик – это ключевой кадр. Передвинем синий бегунок на конец фиолетовой шкалы и здесь нам нужно непрозрачность слоя с картинкой свести к нулю.
Идем в окно Layers и у слоя Image ставим Opacity 0%

При этом новый ключевой кадр создастся автоматически.
Передвинем влево шкалу ролика, на то место, где располагался первый ключевой кадр. Значит, видео будет начинаться в тот момент, когда картинка начнет потихоньку исчезать:

Вот теперь переход выглядит так, как нужно. Сохраним наш ролик.
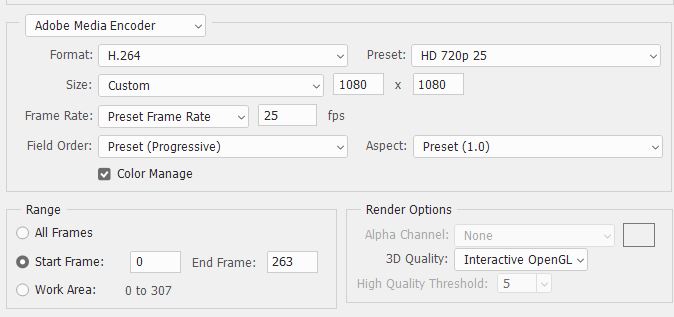
Для этого идём в меню File – Export – Render video. Здесь укажем папку для сохранения, размер видео, частоту кадров и нажмём Render.

Вот такую нам удалось сделать обложку на видео в инстаграме:
Теперь, чтобы сделать обложку для видео в инстаграм не нужны никакие манипуляции. Картинкой будет по умолчанию первый кадр видео и это будет соответствовать единому дизайну инстаграма.
Пишите вопросы по теме как сделать обложку для актуального в инстаграм в комментариях.













Надо писать, что скачивание созданного файла доступно только по платной подписке…
А так, статья хорошая, но бесполезная. Только время зря потратила.
Если вы про Канву, то это не так, для скачивания созданного файла платная подписка не нужна. Можно с бесплатной подпиской скачивать в форматах jpg и png. Единственное ограничение в бесплатной подписке – нельзя сохранять прозрачность.
Благодарю за полученную с помощью статьи подсказку! Хороший у вас блог.
Маргарита, спасибо за оценку. Успехов вам в изучении веб- дизайна.
Спасибо! Супер урок. Всё получилось классно!