Туториал как сделать шаблон для инстаграм в Фотошопе, и самостоятельно создать оформление для постов и сторис в редакторах Canva и Pics Art.
- Как сделать шаблон для инстаграм в Фотошопе
- Трансформация фигуры
- Создание верха заготовки
- Создание объёма
- Эффекты с бликами
- Эффект боке
- Как в Канве сделать шаблон для Инстаграм
- Как сделать заготовку для поста в picsart
- Настройка размера
- Добавляем надпись
- Как пользоваться шаблонами для Инстаграм
- Как редактировать готовый шаблон в Фотошопе
- Как вставить видео в пост
Как сделать шаблон для инстаграм в Фотошопе
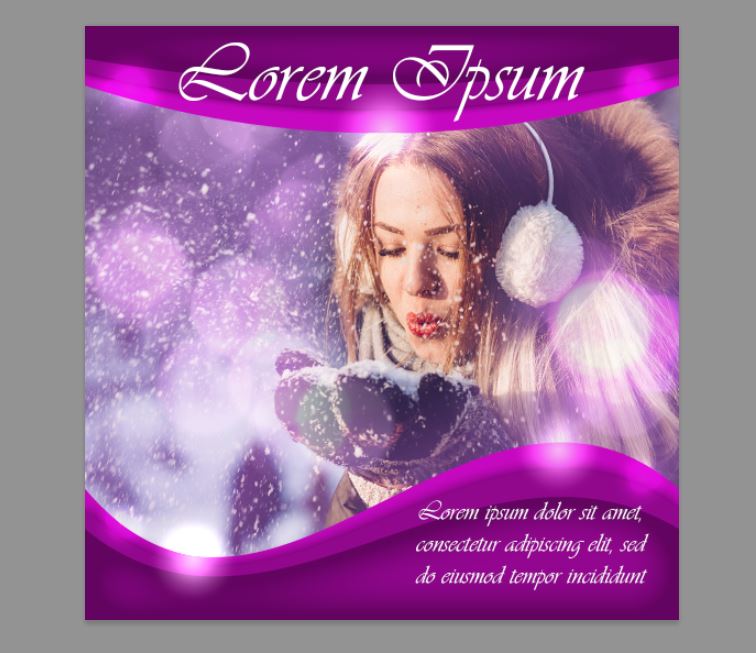
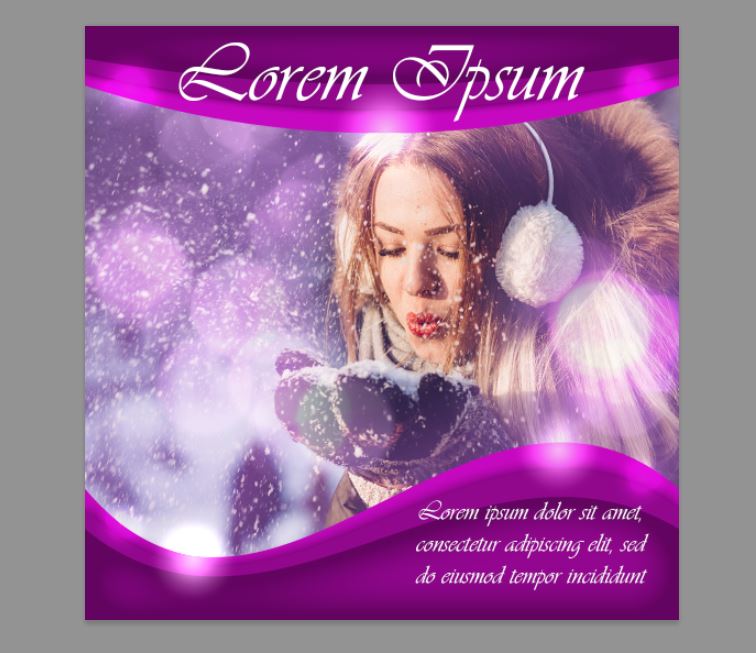
Дизайнерам, знакомым с программой Adobe Photoshop, покажем как сделать шаблоны для Инстаграм самостоятельно. Будем делать шаблон в ленту постов. В итоге, создадим такую картинку:

- Открываем Фотошоп.
- Создаем новый документ (Ctrl N).
- Задаем размер шаблона для инстаграм 1080px*1080px.
- На панели инструментов выберем прямоугольник (Rectangle Tool).
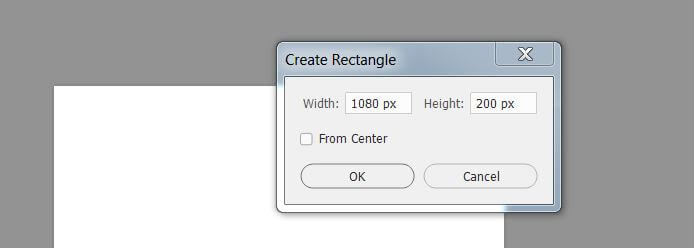
- Щелкнем в любом месте документа, чтобы открылось окно настроек прямоугольника.
- Зададим размеры: ширина 1080, а высота на усмотрение, например, 200 px и нажмём OK.

В верхней панели поменяем цвет прямоугольника и уберём у него обводку.

Теперь подровняйте прямоугольник:
- На панели инструментов выберем инструмент Move Tool или нажмём клавишу V.
- Далее нажимаем Ctrl A (выделить все) и в верхней панели нажимаем на кнопки “Выровнять по центру” и “По нижнему краю”.
- Затем Ctrl D для снятия выделения.

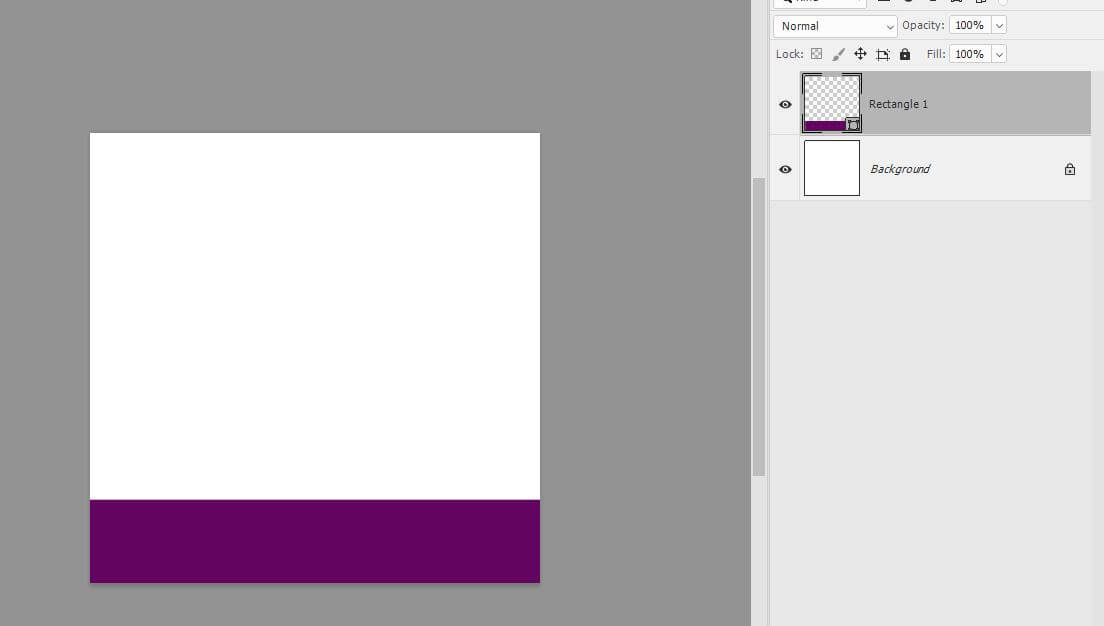
Теперь наш прямоугольник внизу:

Сделаем из прямоугольника волну.
Трансформация фигуры
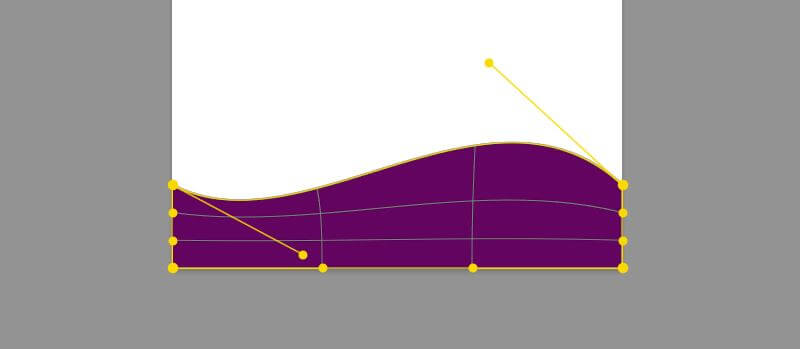
Идём в меню Edit – Transform – Wrap. Инструмент трансформирования гибко меняет контур фигуры.
Для этого тянем в стороны за «рычаги» до тех пор, пока очертания «волны» нас не устроят:

Для завершения трансформирования нажмём на галочку на верхней панели. Сделаем копию с прямоугольником, проще это сделать, если зажать Ctrl, кликнуть по слою и потянуть вниз.
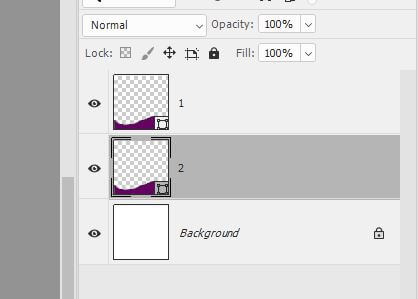
Чтобы не путаться в копиях (их ещё будет много), пронумеруем слои.

Трансформируем второй слой. Нажмём Ctrl T или в меню Edit – Free Transform. Требуется увеличить высоту фигуры так, чтобы нижняя часть осталась неизменной. По умолчанию трансформация происходит из середины фигуры.
Зададим другие варианты. В верхней панели найдём вот такой квадрат![]() и передвинем вниз точку трансформации:
и передвинем вниз точку трансформации:
![]()
Здесь же поменяем высоту фигуры – в поле Height введём нужное значение, можно к цифре добавить через математическое выражение, например, +60 px.
![]()
Если в полях ширины и высоты указаны проценты вместо пикселей, то кликните правой кнопкой мыши по любому из этих полей и выберите пиксели.
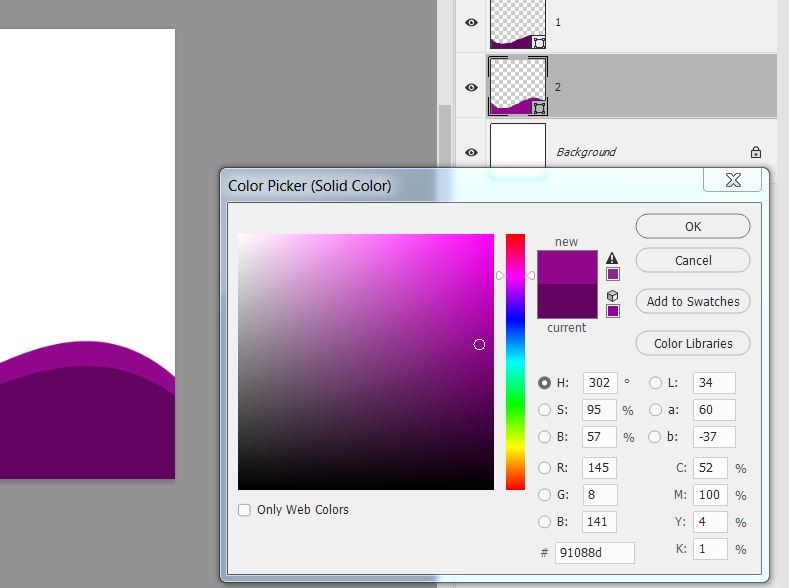
Теперь дважды щелкнем по миниатюре фигуры No2, чтобы поменять цвет фигуры на светлый.

Продублируем второй слой, переименуем копию в No3 и произведём те же шаги:
- Трансформация изображения.
- Увеличение высоты.
- Смена цвета.
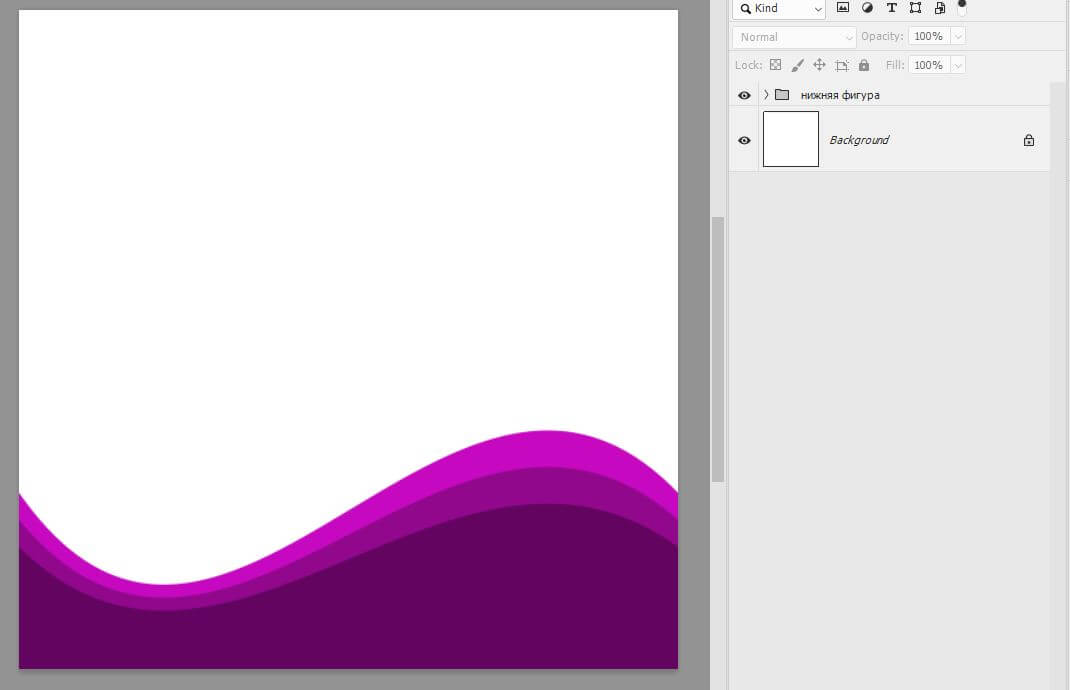
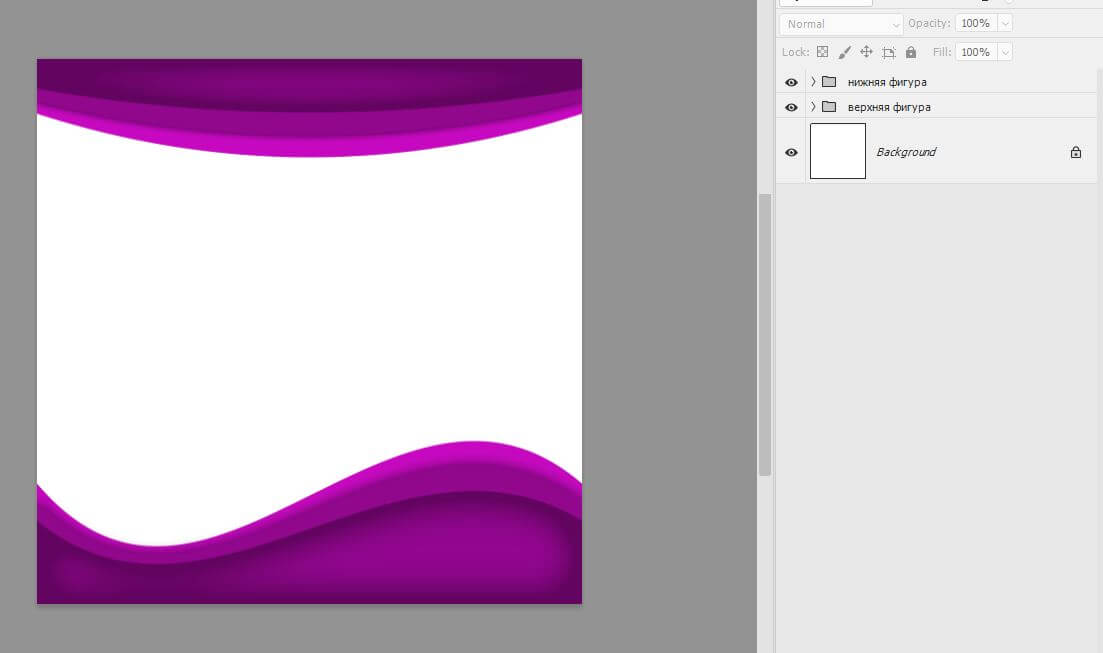
Выделим три волны и объединим в группу для удобства Ctrl G. Переименуем группу в «нижняя фигура». В результате удалось сделать шаблон для Инстаграм с фиолетовой волной:

Нижняя часть шаблона готова, создадим верхнюю половину.
Создание верха заготовки
Чтобы создать шаблон для инстаграм целиком, добавим верхнюю фигуру:
- Берём прямоугольник, устанавливаем ширину 1080 px и высоту 80 px.
- Убираем обводку, заливку делаем такого же цвета, как нижняя фигура.
- Выравниваем по центру и по верхнему краю.
- Идём в меню Edit – Transform – Wrap.
На этот раз будем «выгибать» фигуру не вручную, а воспользуемся заготовками.
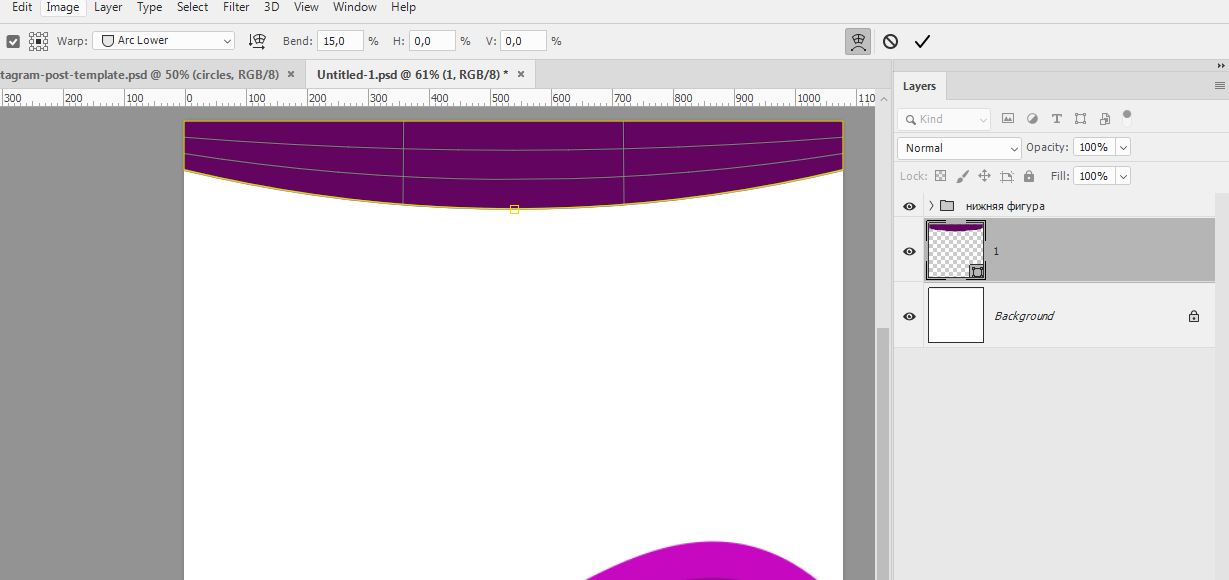
Найти шаблоны можно в верхней панели. Возле надписи Wrap в выпадающем меню выберем Arc Lower и поменяем значение Bend на 15%.

Нажимаем на галочку для завершения трансформирования.
Далее дублируем этот слой, копию называем No2, нажимаем Ctrl T или в меню Edit – Free Transform.
Требуется поменять точку трансформации (точку ещё называют anchor point), но теперь anchor point будет сверху. ![]()
Изменим высоту фигуры и цвет так же, как в прошлый раз.
Сделаем копию, переименуем её в слой No3 и произведём те же шаги. Получится так:

Объединим три фигуры в группу и назовем группу «верхняя фигура». Уменьшите высоту обеих фигур.
Встаём на слой с нижней группой, нажимаем Ctrl T, передвигаем точку трансформации вниз и вручную уменьшаем высоту.
Повторяем действия с верхней фигурой. Так смотрится получше:

Фиолетовые фигуры плоские, придадим объема.
Создание объёма
Будем это делать на нижней фигуре, а потом повторим для верхней. Чтобы сделать шаблон для инстаграм в фотошопе объёмным, сначала добавим первому слою внутреннее свечение (Inner Glow).
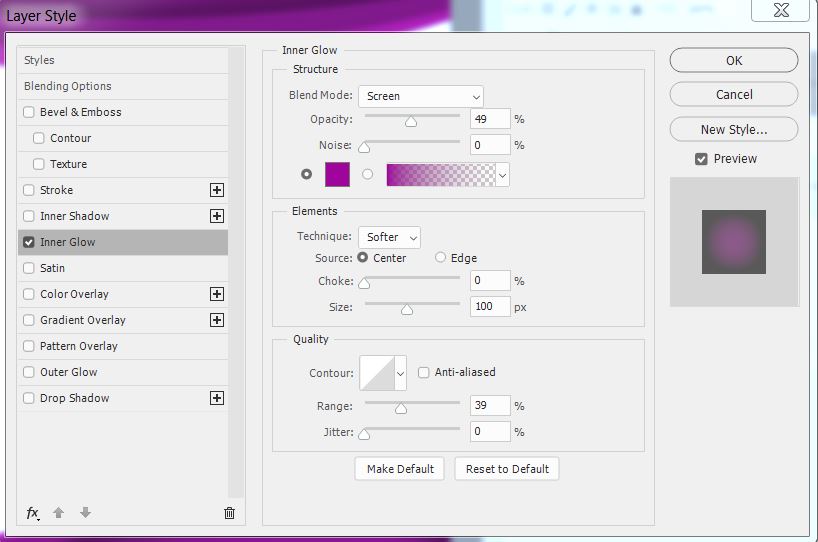
Итак, дважды щёлкаем по фигуре No1, чтобы открылось окно Layer Style, выбираем пункт Inner Glow и выставляем такие параметры:

Цвет берём светлее фонового. Впрочем, параметры могут и отличаться, смотрите по результату.

А объекту No2 добавим тень.
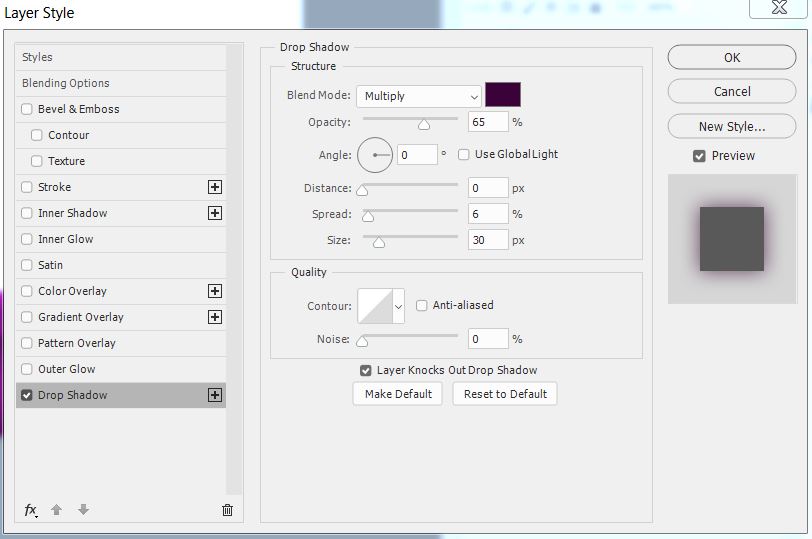
Дважды щёлкнем по слою, в окне Layer Style выберем пункт Drop Shadow и сделаем настройку:

Затем применим такие же стили к слоям верхней фигуры.
Чтобы не настраивать стили заново, – скопируйте. Встаём на первый слой нижней фигуры, нажимаем правую кнопку мыши и в появившемся меню выбираем Copy Layer Style.
Затем переходим на первую фигуру верхнего слоя, правая кнопка мыши и выбираем Paste Layer Style. И также с остальными.

Теперь приступим к созданию бликов.
Эффекты с бликами
Чтобы сделать шаблоны для Инстаграм в Фотошопе с эффектом бликов:
- Инструментом эллипс нарисуем круг диаметром 150 px.
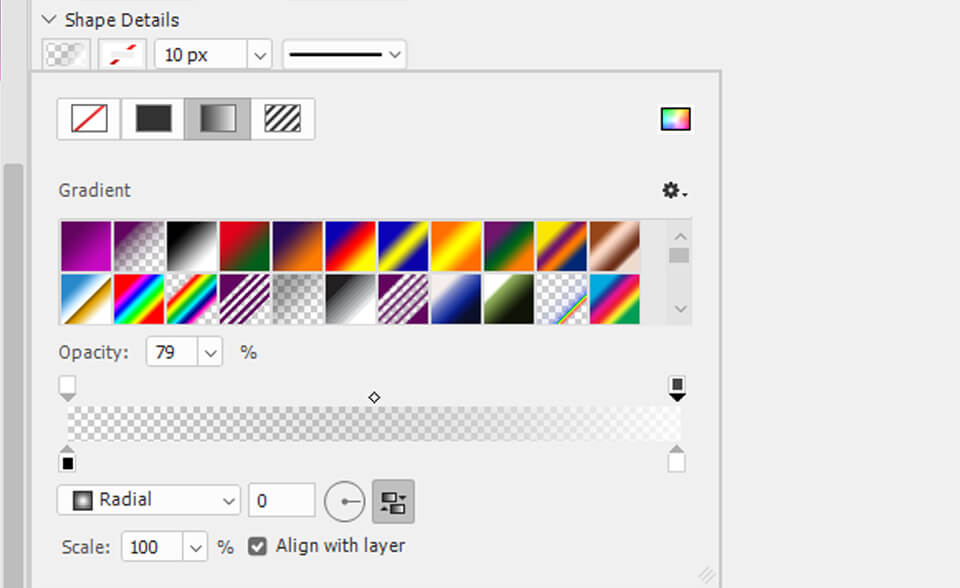
- Уберем обводку, а в качестве заливки выберем радиальный градиент от белого к черному.
- Уменьшим непрозрачность у маркеров градиента. У белого цвета ползунок непрозрачности поставим на 80%, а у черного на 0%.

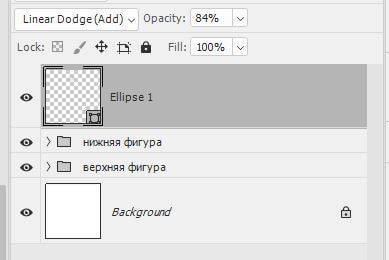
У слоя с эллипсом поменяем режим наложения, вместо Normal выберем Linear Dodge.
Если блик кажется слишком ярким, уменьшите непрозрачность.

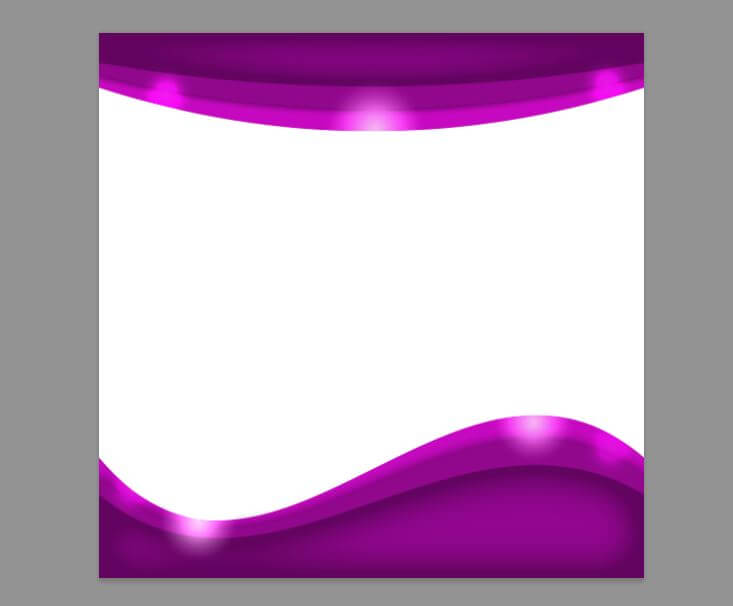
Далее готовый блик копируем и распределяем по фигурам.
Чтобы блики не выглядели одинаковыми, меняйте размер фигур, непрозрачность, попробуйте другие режимы наложения:

Выделим блики и объединим в группу.
Эффект боке
Теперь создадим эффект боке. Для этого понадобится картинка с текстурой. Например, такая:

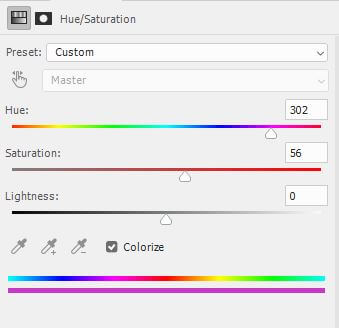
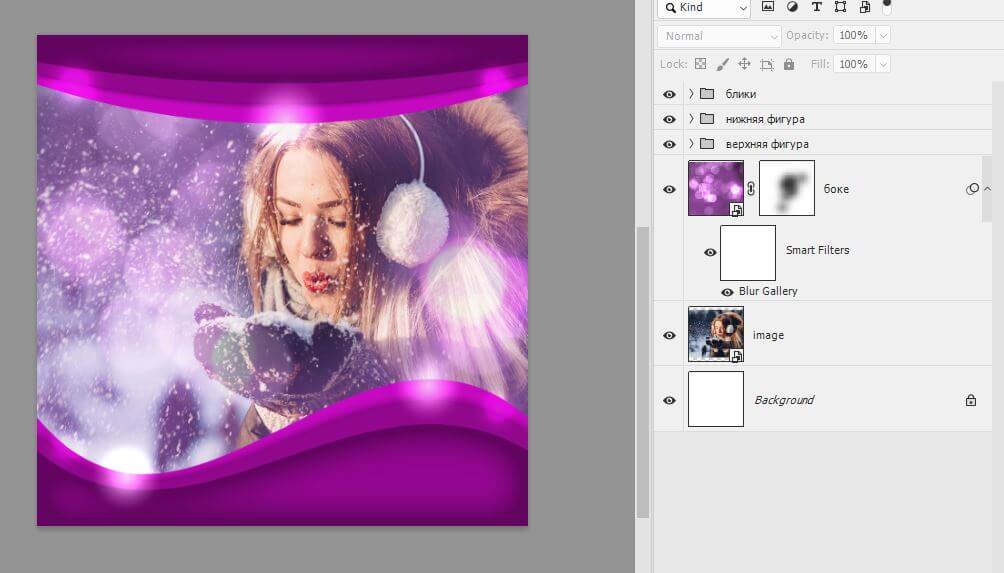
Чтобы создать шаблон для инстаграм в Фотошопе с эффектом боке, добавим картинку в наш документ. Затем применим к шаблону корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность).
Делайте это через меню Layer – New Adjustment Layer – Hue/Saturation или внизу палитры Layers нажать значок. ![]()
Придадим картинке фиолетовый оттенок

Выделим картинку вместе с корректирующим слоем, затем ПКМ – Convert to Smart Object.
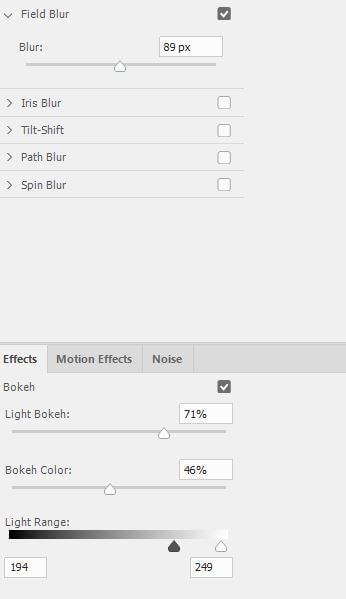
Назовём получившийся слой «боке» и применим к нему фильтр Filter – Blur Gallery – Field Blur. Настраиваем по усмотрению.

Нажимаем OK.
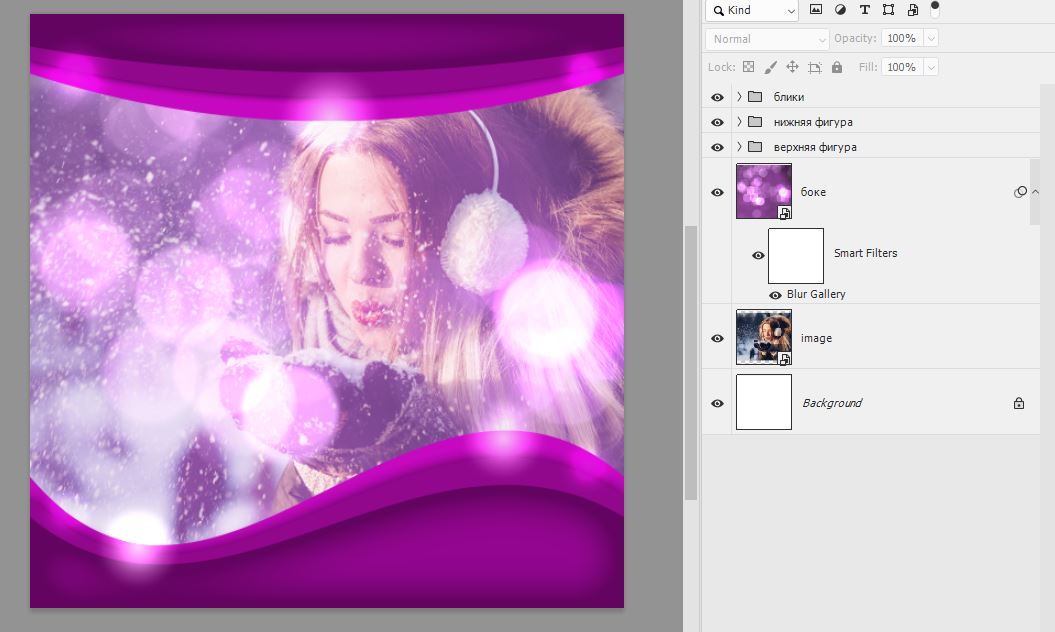
Затем нужно вставить фото в шаблон для инстаграм и опустить снимок вниз. У слоя боке поменяем режим наложения на Screen.

Слой боке можно увеличить или уменьшить, отразить по горизонтали или по вертикали, уменьшить непрозрачность, смотрите по ситуации.
В нашем случае боке сильно перекрывает лицо девушки, чтобы это исправить применим маску.
Встаем на слой с боке и добавляем маску – нажимаем на значок ![]() внизу окна Layers.
внизу окна Layers.
Затем берём мягкую круглую кисть и сделаем пару мазков черным цветом на маске:

И в конце добавим текст. В нашем случае это будет текст — заглушка для примера.
Наш шаблон для инстаграма готов.

Как в Канве сделать шаблон для Инстаграм
Заходим на главную страницу Канвы.
В разделе «Создать дизайн» выбираем «Публикация в Instagram» или в настраиваемых размерах задаём ширину и высоту 1080px*1080px.
По сравнению с Фотошопом функционал Канвы сильно ограничен. Здесь нет режимов наложения, стилей слоя и много другого.
В Канве применяют фильтры к фотографии, настраивают яркость и контраст, насыщенность и добавляют виньетку.
Тем не менее, если у вас не установлен Фотошоп или не хотите разбираться, то Канва – это выход. В канве сделать шаблон для инстаграм можно бесплатно и быстро.
Проще всего здесь создать для себя шаблон – это использовать за основу уже готовый. Благо, шаблонов в Канве много и для удобства заготовки разбиты по темам.
В готовом трафарете настраивайте: фото и текст, цвета элементов, удаляйте или, наоборот, применяйте графику. Затем скачивайте на компьютер.
Как сделать заготовку для поста в picsart
Pics Art – мобильный редактор, с функционалом, напоминающим Фотошоп. Разработчики дают бесплатный доступ и расширенный функционал за деньги. В программе Pics Art редактируют как фото и картинки, так и видеоролики.
Чтобы сделать шаблон для инстаграм в picsart открываем приложение:
Внизу главной страницы размещена кнопка “+”. Кликаем на плюс.Перелистываем ниже, в разделе “Рисунки” выбираем пункт “Холст”. Здесь устанавливаем параметры рабочей области, либо задаём значения вручную.
Сделаем картинку для поста из готового шаблона.
Бесплатные шаблоны для инстаграм в одном стиле скачивайте на нашем сайте.
- Для этого задаем квадратную ориентацию 1080 на 1080 пикселей.
- Подготовленную заранее заготовку загружаем в телефон. Рекомендуем пользоваться шаблонами для инстаграм в телефоне в формате png. В заготовке оставьте место, куда будем вставлять фотоснимок.
- В нижнем углу установлена опция “Слои”. Кликайте на “Слои”.
- Добавляйте фотоизображение на верхний новый слой.
- Кликайте на кнопку “+”, далее на опцию “Фото”.
- Отмечает изображение для вставки и жмём “ОК”.
- Растянем изображение за светлые точки на полях снимка. Фото зафиксируется на рабочей области, после нажатия на пустые поля вокруг снимка.
Настройка размера
Установим стандартный размер шаблона:
- Кликайте на опцию “Слои”.
- Фоновый слой с фотографией требуется выделить. Жмёте на значок “Меню”,
- Отмечаете опцию “Преобразить”.
Теперь можно менять размеры изображение, и перемещать снимок пальцами как угодно.
Снимок требуется задвинуть под шаблон – в пункте Слои выбираем слой с фотографией и перемещаем вниз. Нажимаем кнопку “Слои”. Готово.
Чтобы удалить фотографию, заходим в “Слои”, отмечает фон с ненужным изображением, кликаем на “Корзину”.
Новую фотографию добавляйте на новый слой, чтобы избежать слипания со старыми заготовками.
Добавляем надпись
Для того, чтобы сделать картинку с надписью для инстаграм:
- кликайте “Далее”.
- Затем “Редактировать”.
- В открывшемся меню кликайте на “Текст”. В поле делайте надпись.
- Далее, открываем новое меню, где сможем править тексты. Появится возможность редактировать цвет и менять тени с обводкой.
В PicsArt русских шрифтов мало. Рекомендуем скачивать дополнительные в интернете. Переместите текст в ту рабочую область, где хотите создавать картинки с надписями для инстаграм. Готово, надпись добавлена.
Как пользоваться шаблонами для Инстаграм
Готовые шаблоны различают трех видов:
- Векторные (для редактирования в Иллюстраторе или другой векторной программе). Шаблоны в формате .eps или .ai.
- Для Фотошопа (в формате .psd).
- В формате .png (подходят для редактирования на мобильных устройствах).
Если раньше не имели дела с векторной графикой, то использовать шаблоны для инстаграм в векторных форматах не рекомендуем. Такие заготовки сложнее для редактирования.
Шаблоны в формате .png тоже с недостатками. Ведь это, картинка, только с прозрачными областями для добавления фото. Поэтому, если решили пользоваться шаблонами для инстаграм в .png, проследите, чтобы на шаблоне не было лишнего текста.
Текст в png – заготовке нельзя отредактировать.
Шаблоны в .psd формате – самый пластичный вариант. Заготовки в psd рекомендуем:
- Применять как шаблон для создания маски.
- Использовать шаблоны для бесконечной ленты инстаграм.
- Делать картинки для сторис.
Как редактировать готовый шаблон в Фотошопе
Скачанный в интернете шаблон в .psd формате, откроем в Фотошопе и отредактируем под себя:

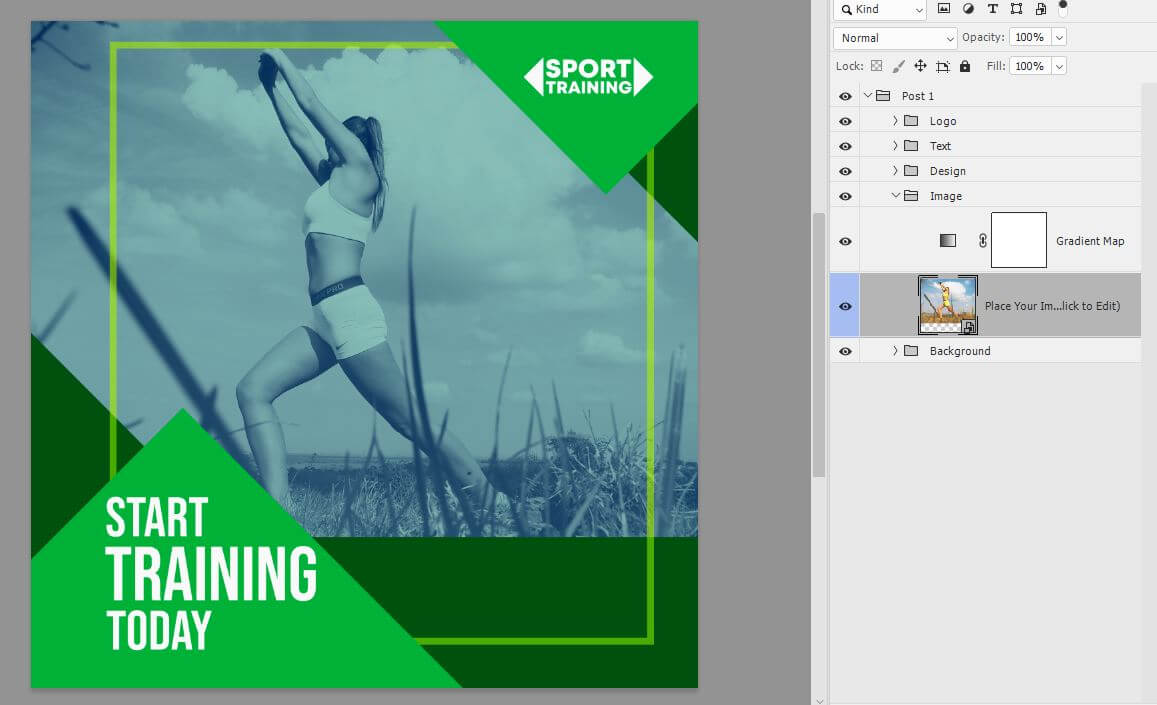
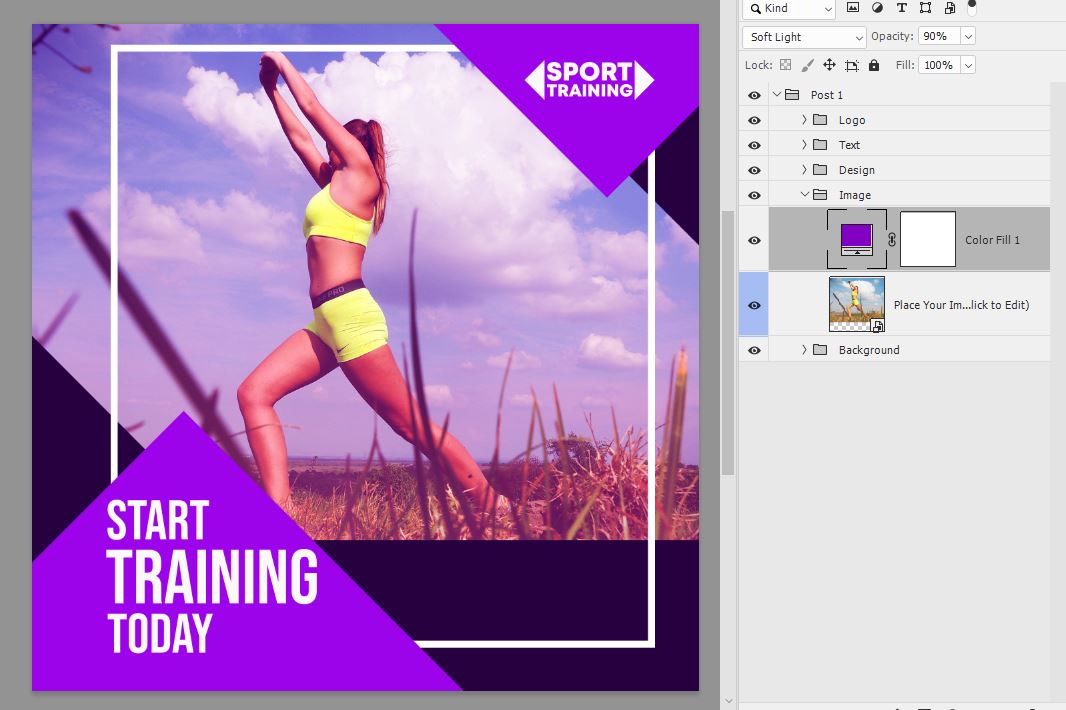
Откроем панель Layers и посмотрим, из чего состоит файл. Заготовка структурирована, элементы в отдельных группах, слои и группы подписаны:

В первую очередь поменяем фотографию.
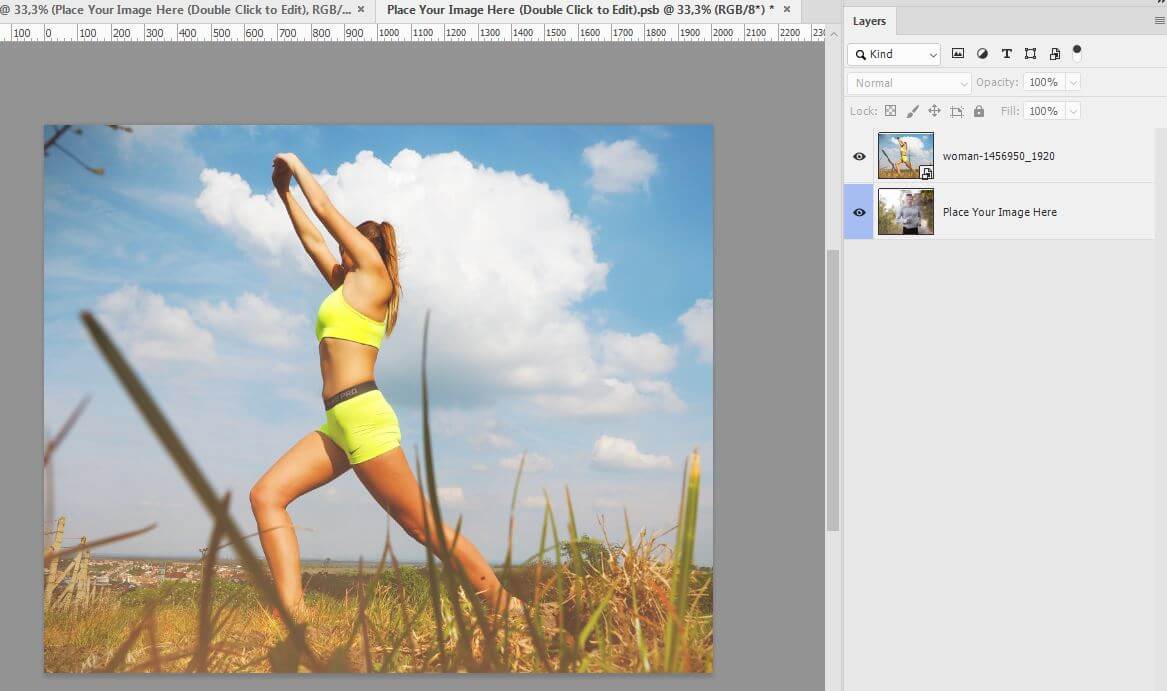
Открываем папку Image и дважды кликаем по смарт объекту (слой с надписью Place Your Image Here).
Смарт – объекты всегда открываются в новом окне, сюда мы и вставим свою фотографию.

Предыдущее фото удалите, затем сохраните и закройте.
Наша фотография автоматически будет вставлена в шаблон:

Дальше заменим зелёный цвет элементов.
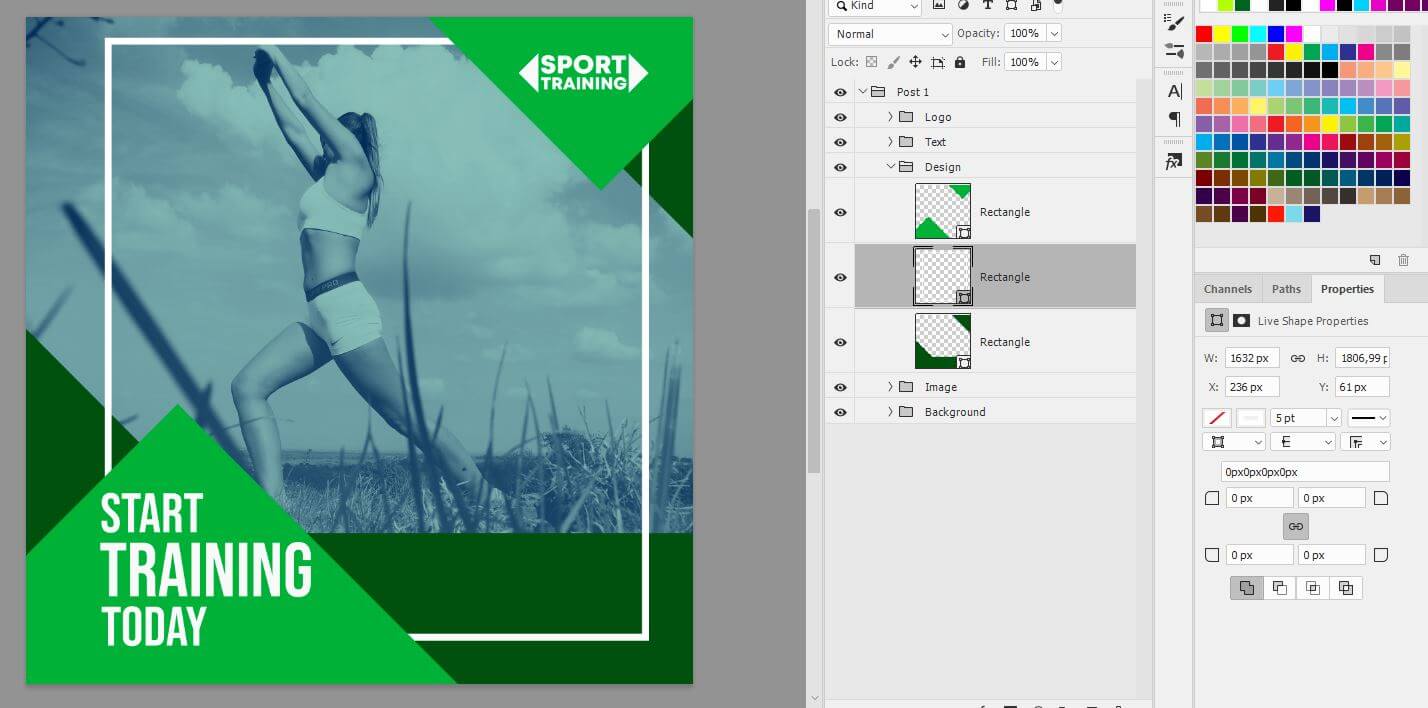
Идём в папку Design. В папке три прямоугольника. Поменяем сначала цвет рамки.
Кликаем по среднему прямоугольнику и в палитре Properties кликнем по окошку с обводкой, зададим рамке белый цвет.

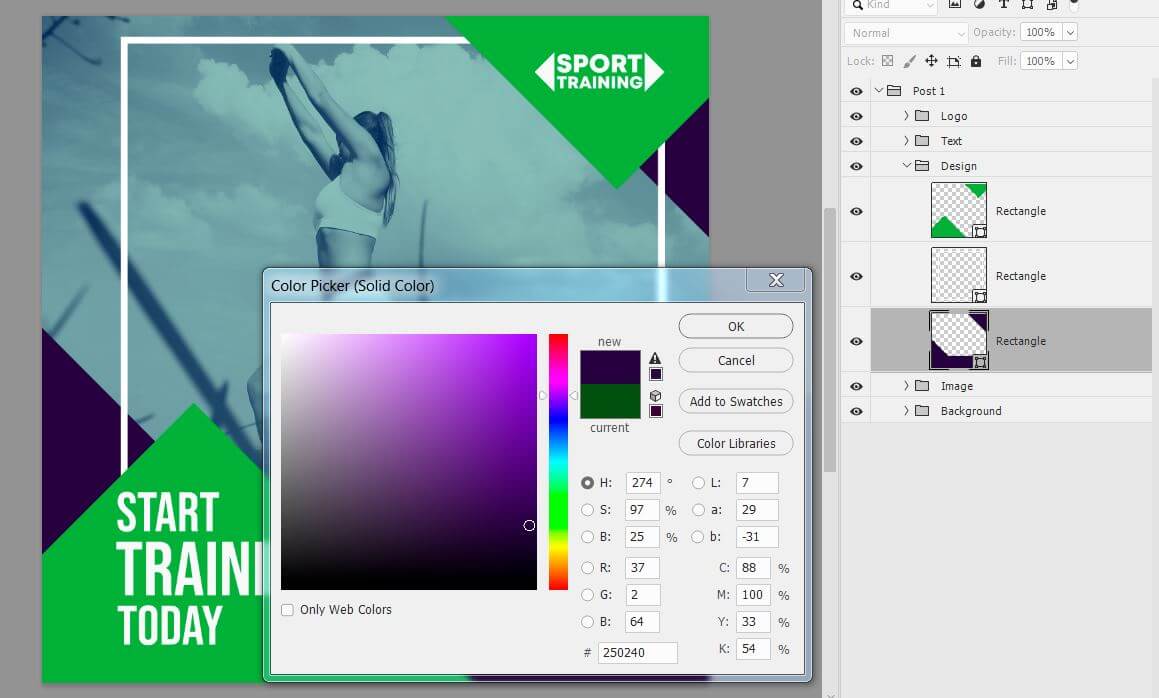
Теперь поменяем цвет тёмно – зелёных элементов. Это тоже прямоугольники, но с заливкой.
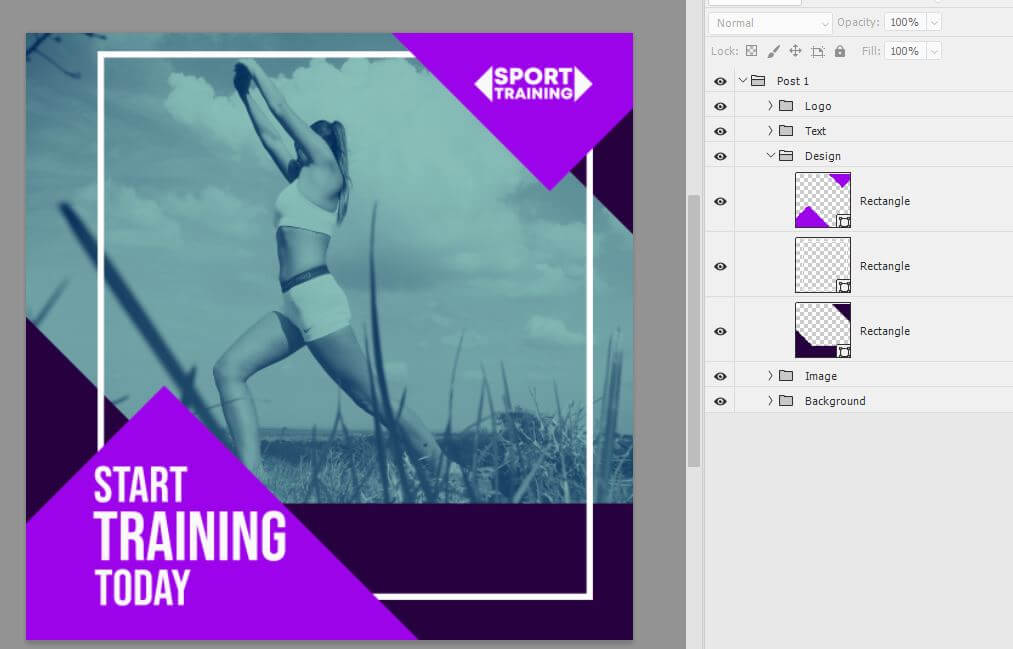
Чтобы поменять цвет заливки, дважды щелкните по миниатюре слоя. После этого откроется палитра, выберем, например, тёмно – фиолетовый.

Повторите действия со светло-зелёным фоном. Для него выберем светло-фиолетовый.
Вот что получилось:

К фотографии применён корректирующий слой Gradient Map и выглядит снимок не красиво. Можно удалить или отключить корректирующий слой и добавить собственный вариант.
Внизу палитры Layers нажимаем на значок корректирующего слоя ![]() и выбираем Solid Color.
и выбираем Solid Color.
Здесь подберём фиолетовый фон для фото в инстаграм. Далее поменяем у корректирующего слоя режим наложения на Soft Light.
Можно также уменьшит непрозрачность, если нужно.

В шаблоне можно также поменять текст, добавить логотип.
Оставим этот вариант и рассмотрим вопрос о том, как вставить в шаблон видео.
Как вставить видео в пост
Иногда вместо картинки требуется сделать видео шаблон для инстаграм.
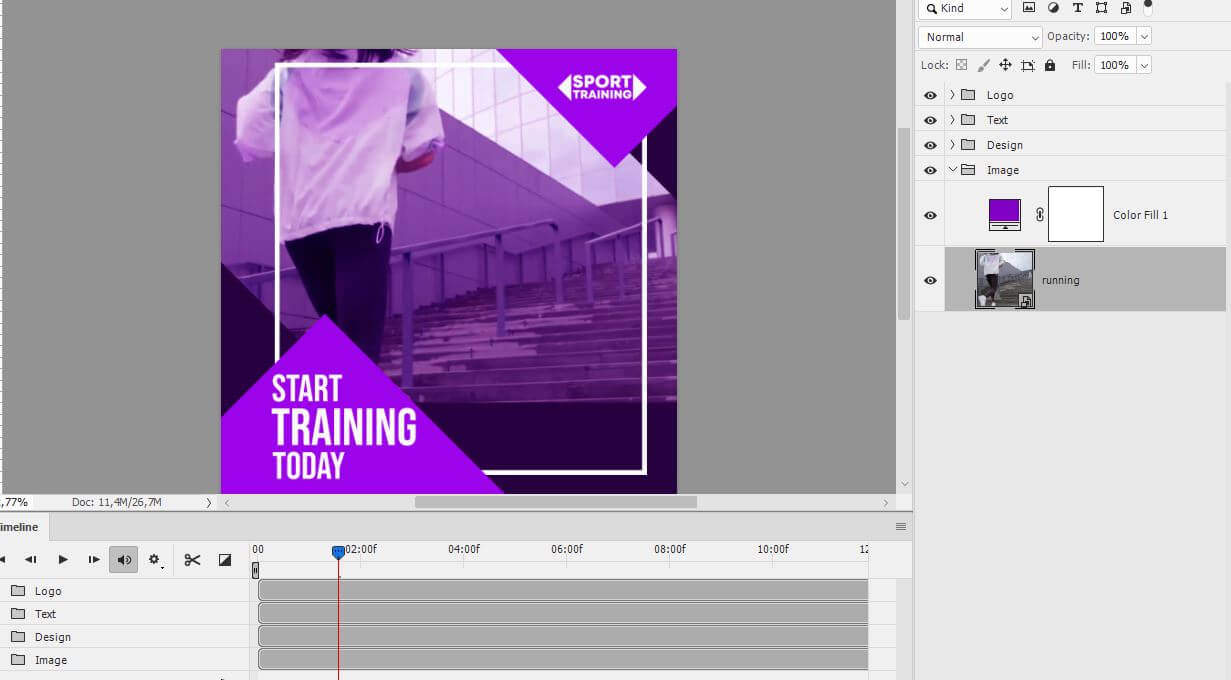
Берём и перетаскиваем заранее приготовленный ролик на наш шаблон. Если видео окажется поверх слоев, то нужно перетащить ролик вниз, в папку Image под корректирующий слой.
Размер видео меняйте как у картинки. Когда в документе появится видео, то автоматически откроется окно Timeline. Если этого не произошло, то зайдите в меню Window – Timeline.

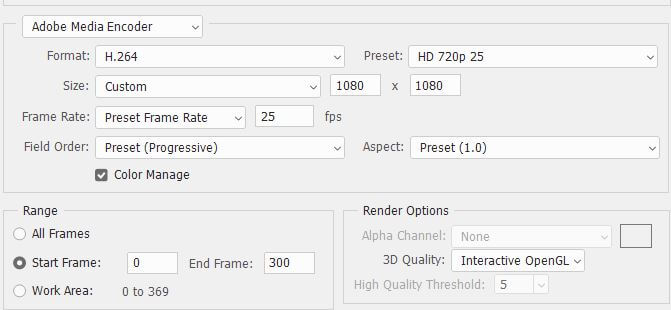
Теперь, чтобы сохранить шаблон в формате видео заходим в меню File – Export – Render Video.
Выставим нужные настройки, укажем размер, место куда требуется вставить видео в шаблон для инстаграм и нажимаем кнопку Render.

Видео готово. Вот что получилось:
Пишите вопросы по теме, как сделать шаблоны для инстаграм самостоятельно в комментариях.